UI配色中的色彩选择
在众多的UI设计规范中,色彩部分的介绍,都必然包含三种类型,分别是:
主色: 应用的核心色彩,品牌色
辅色: 丰富页面视觉和传达效果的次要颜色
中性: 没有色相的文字、背景用色
1、主色的选择
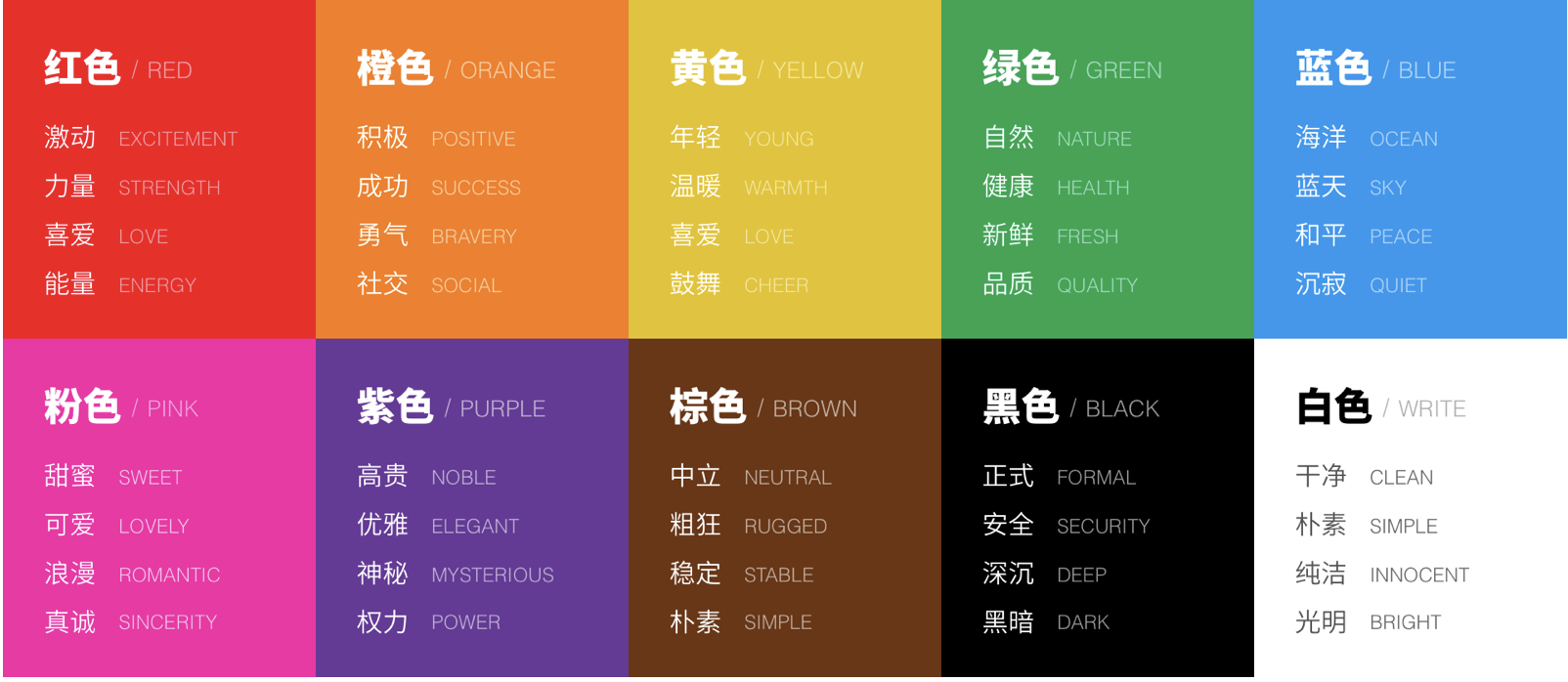
主色是一个应用的最核心的色彩,品牌的象征色,比如想到饿了么的蓝色、微信的绿色、京东的红色、淘宝的橙确定主色,并没有大家想象的那么复杂,它的要点在于一一你想让用户感受到哪种情绪,然后通过情绪关联一个大致的色彩范围,再进行微调。

2、辅助色的选择
辅助色是丰富应用中的次要色彩,它会包含一到若干个和主色不同的色彩,除了品牌传达外,具有更强的实用性。前面我们提到过色环,这里就要派上用场了。我们知道色环是个色彩序列首尾相连的环形模型,它蕴含一个最朴素的原则,即两个颜色在这个环形中角度越大,那么视觉差异性越大,对比越强,
这些配色的模式是不能闭着眼随便挑的,它们仅仅作为一个色彩对比度的判断标准。而真正辅助色的选择,是根据实际场景的功能决定的。比如通知、提醒、取消用大红色,确认、同意用绿色或者蓝色,收藏、打分、评价用橙黄色。都是已经在用户心智中建立了标准的用色类型,跟着常规方法来做,是没有其它思路的情况下最简单、最安全的辅助色选择方式没有标准元素用色的情况下,再考虑应用色环的“角度原则”,越需要被突出的颜色,可以在色环中离主色越远越不需要被突出的则越近。比如携程的应用,主色在蓝色的情况下,支付、保险金标签这些需要被重点突岀的色彩,使用了主色的互补色,让我们一眼就能看见并产生强烈的操作欲望。
3、中性色的选择
中性色,是页面中文字、背景用到的颜色,它们承担起最基本的层次表现、便于阅读的重任。多数新手觉得中性色无关紧要,实际情况恰恰相反。主色辅助色决定了界面视觉是否岀彩,而中性色的应用直接决定了页面能不能正常使用。如果看过比较多的原型案例,就应该明白,即使只有黑白灰的状态下,我们理解这些页面和进行使用也不会有丝毫的障碍。
想了解更多?现在就开始免费体验