后台页面的制作
一、背景
在后台页面的制作过程中,由于数据量大,工程时间紧,所以后台页面基本上基于模板页面所生成的代码后进行编辑修改。在基于spring框架的前提下结合apache模板引擎(org.apache.velocity)。Apache Velocity是基于Java的开源模板引擎和代码生成器,可将模板转换为源代码。因为它是用Java实现的,所以它能够解释各种模板并为任何语言(Web,服务,SQL,脚本等)生成代码,尽管它似乎主要面向Web开发。生成的文件是.vue格式的文件,所以前端代码的运行要在node.js的环境下运行该项目。
二、开发框架
模板引擎:org.apache.velocity
开发工具:IntelliJ IDEA 2020.1.3 x64
集成框架:spring MVC
数据持久层:myBatis
前端技术:Node.js、element-ui
三、开发环境配置
Node.js安装与环境配置:https://www.jianshu.com/p/13f45e24b1de
四、生成代码
1、生成页面之前我们需要有对应的模板,即velocity能识别的文件.vm格式的模板。
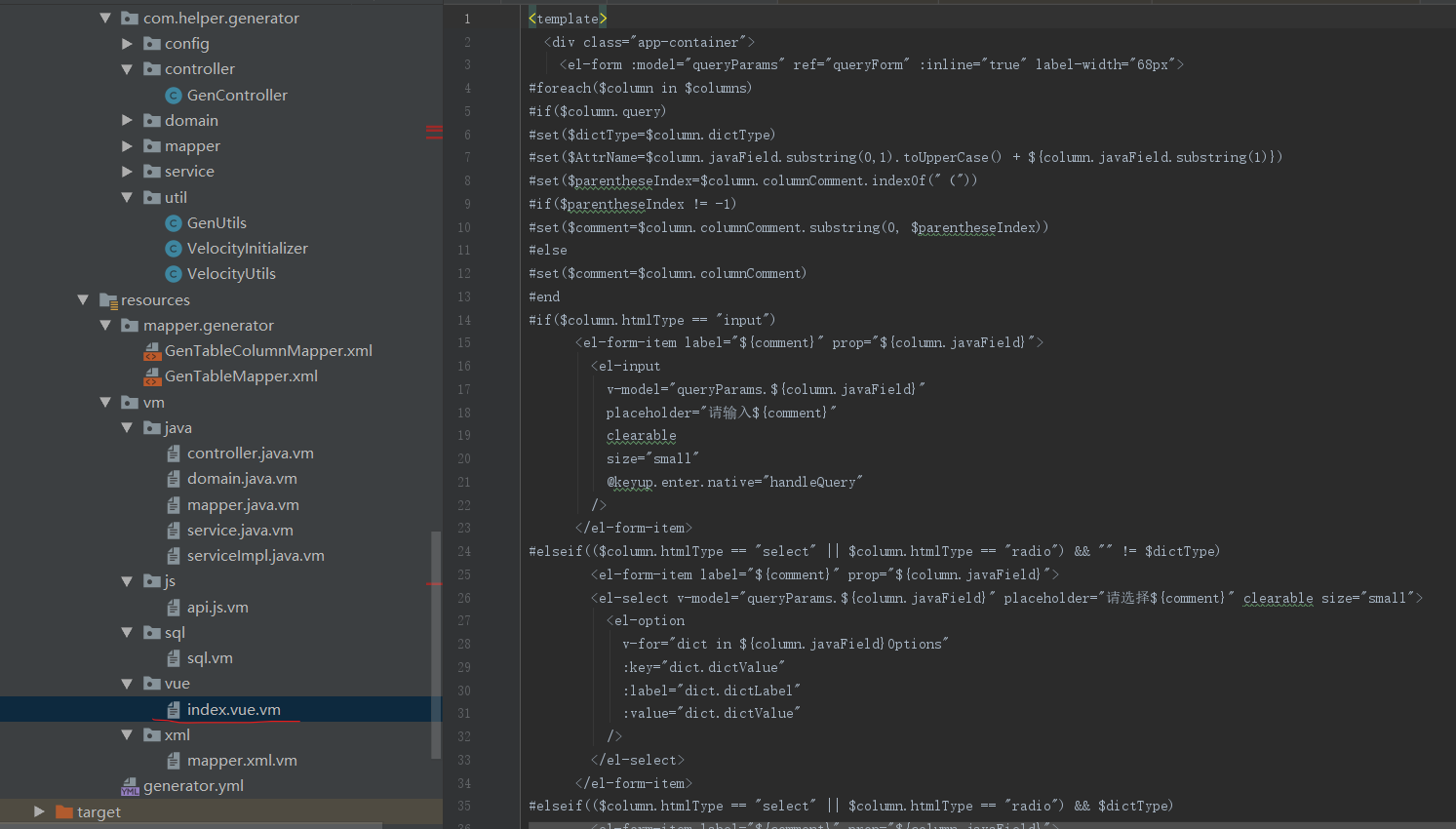
2、此文件需要我们按照所需要的静态内容进行相应velocity标签的书写,之后才能使得是正确的生成静态文件。比如需要生成的首页模板(index.vue.vm),如图v-1所示,还有js和数据库sql等模板。

图v-1
五、模块调试示例
本文以.充值金额模块为例,进行阐述列表、新增、删除、修改的代码修改过程。
代码分为1个js,1个vue文件,1个JSP,2个配置文件。下面我举个例子,能更直观的展示后台的前端页面是如何制作的。
(一)、接口数据
首先可以看到图1-1中的列表页的接口,helper:set:list是权限标识,TRechargeMoneySet是该列表,点进去后可以看到如图1-2中的接口数据

图1-1列表接口数据

图1-2列表接口的参数
(二)、如何生成代码?
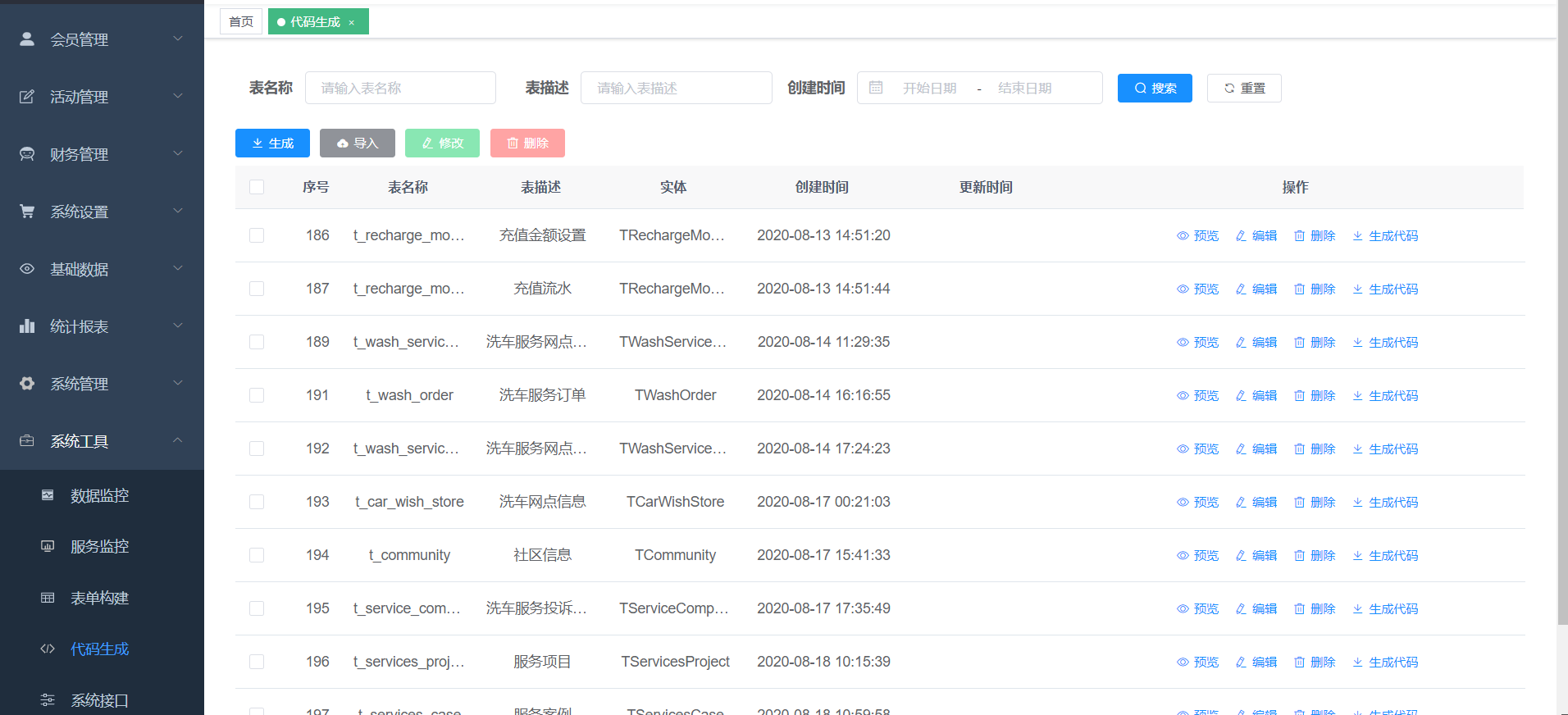
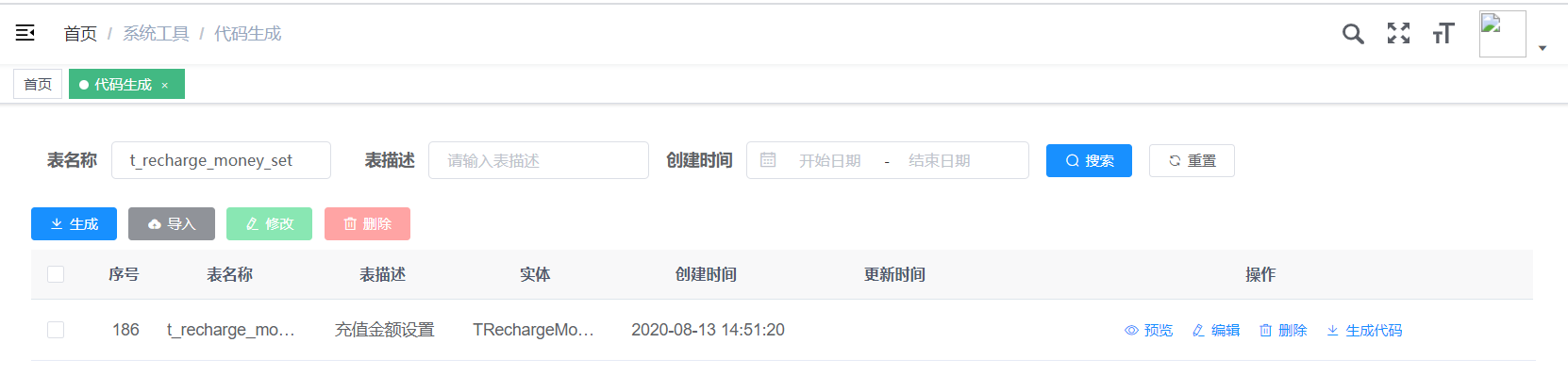
根据该列表名(TRechargeMoneySet),在系统工具的代码生成中搜索该模板。如图2-1、2-2所示

图2-1代码生成页面

图2-2模板页
(三)、代码如何引入到项目中?
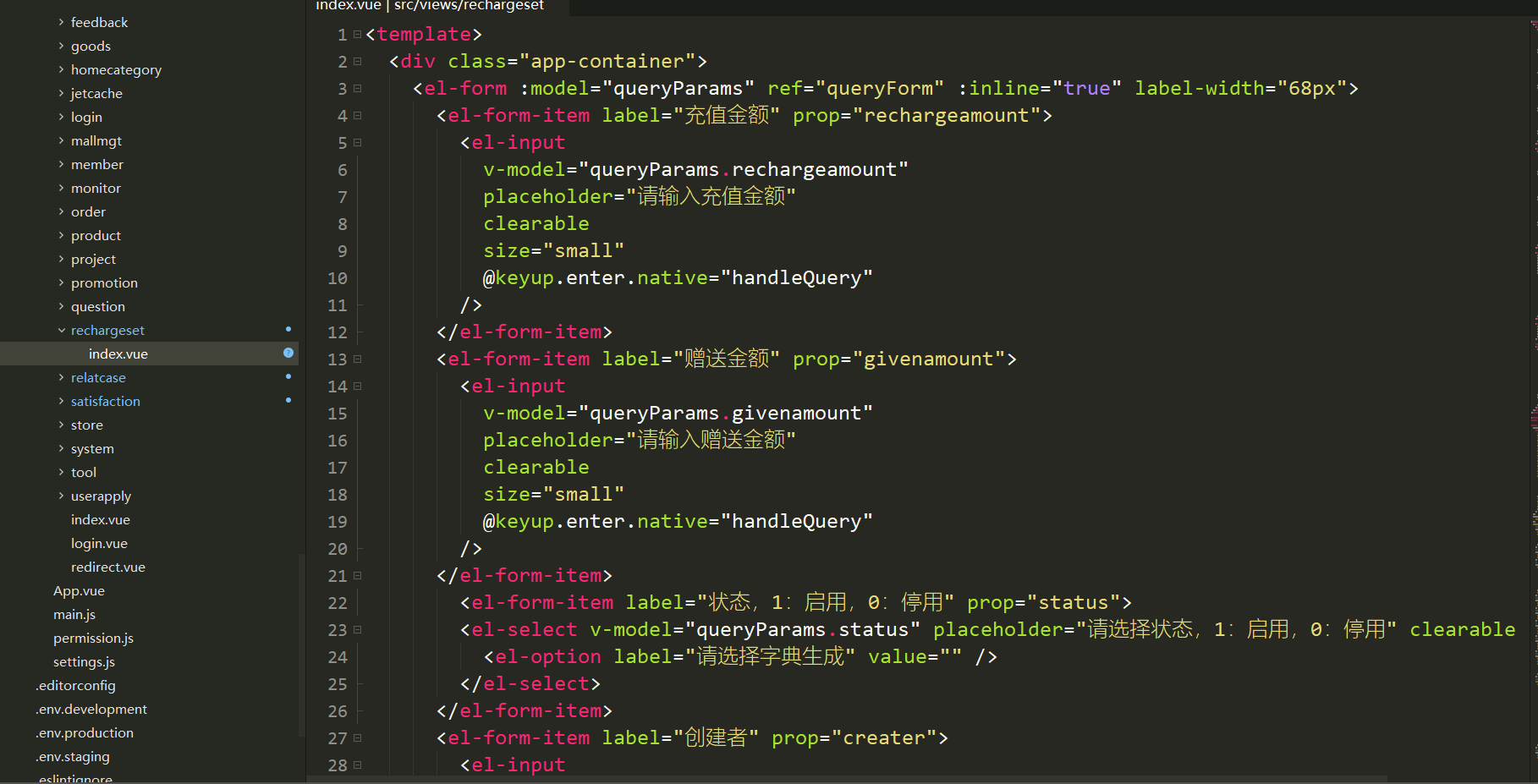
1、生成该代码后,将代码复制粘贴下来到项目中,Views中的是页面代码,是vue文件,api中的是js代码,两者位置区分开。如图3-1所示

图3-1代码生成文件
2、在项目的views目录中新建一个目录,将views中的index.vue文件放在新建目录中,同时在项目api目录中新建同名目录存放js文件

图3-2代码位置
3、在页面中注意修改js的路径,否则引入的数据就会失败,如下图所示:

(四)、编辑代码及效果展示
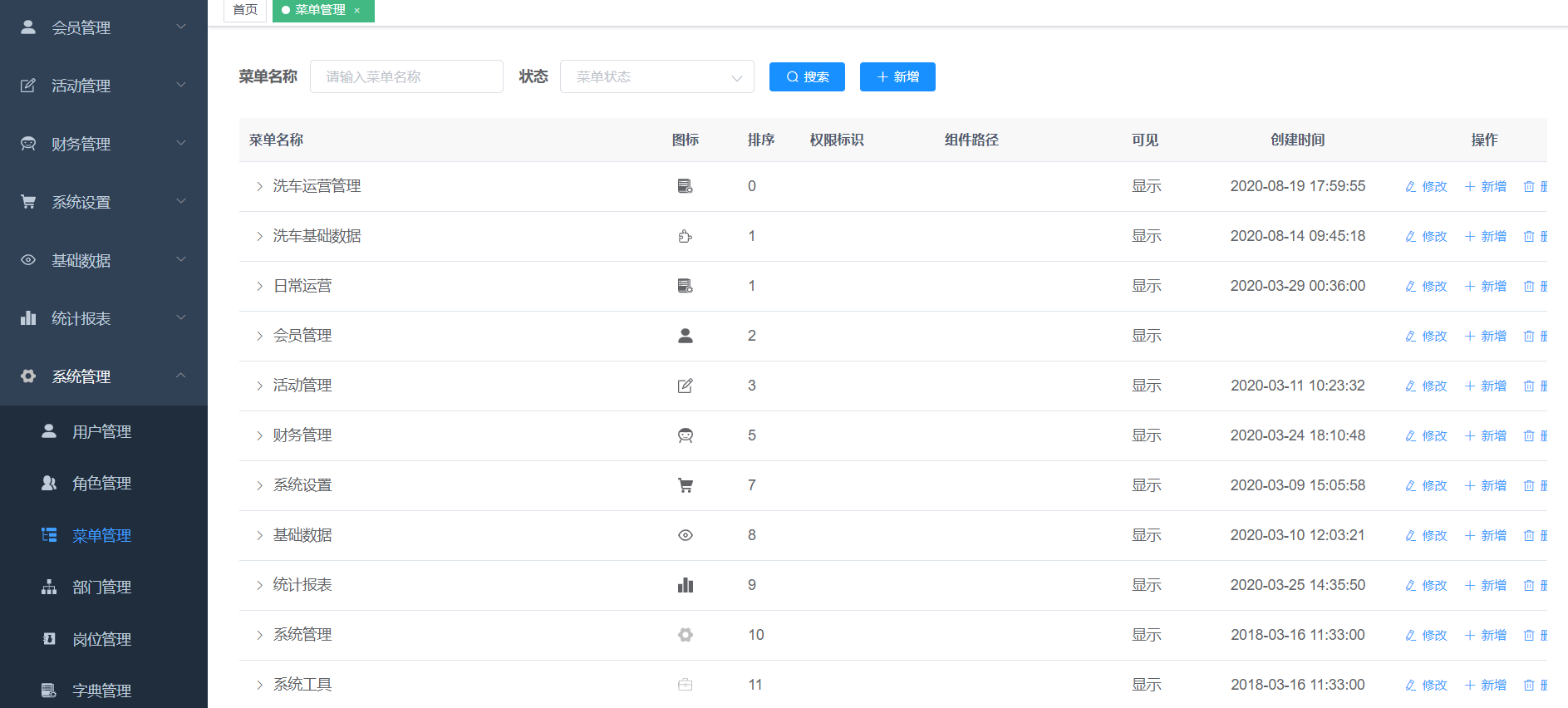
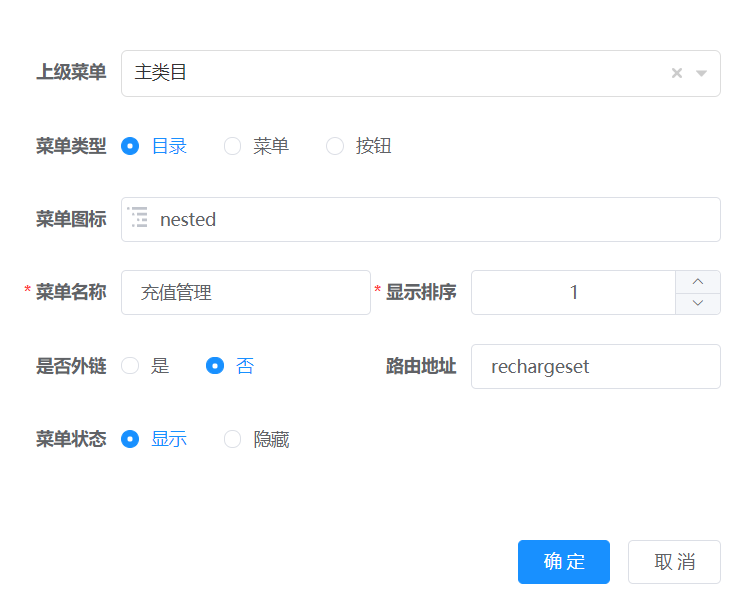
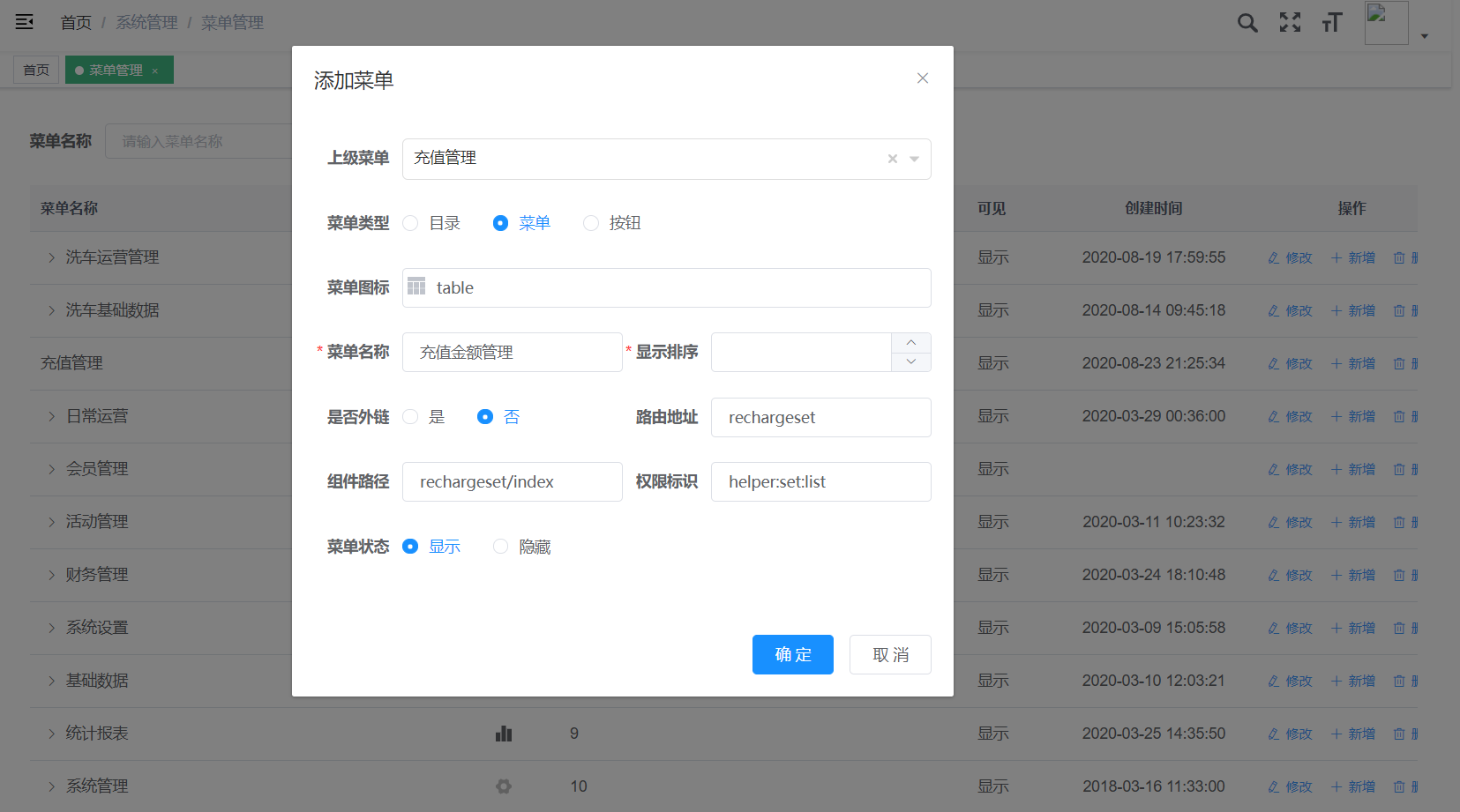
1、做完上面的步骤后,我们就要将代码的运行的效果展示出来,将代码引入到页面上,在系统管理中可以看到菜单管理(如图4-1所示),新增一个主类目 “充值管理”,如图4-2所示,再在充值管理中新增一个菜单(展示的页面),如图4-3所示

图4-1菜单管理

图4-2上级菜单
2、组件路径就是vue文件放置的地方,权限标识是图1-1中的helper:set:list。这样就在项目中引入了生成代码后的vue文件和js文件,并展示出来,如图4-4所示

图4-3新建充值管理

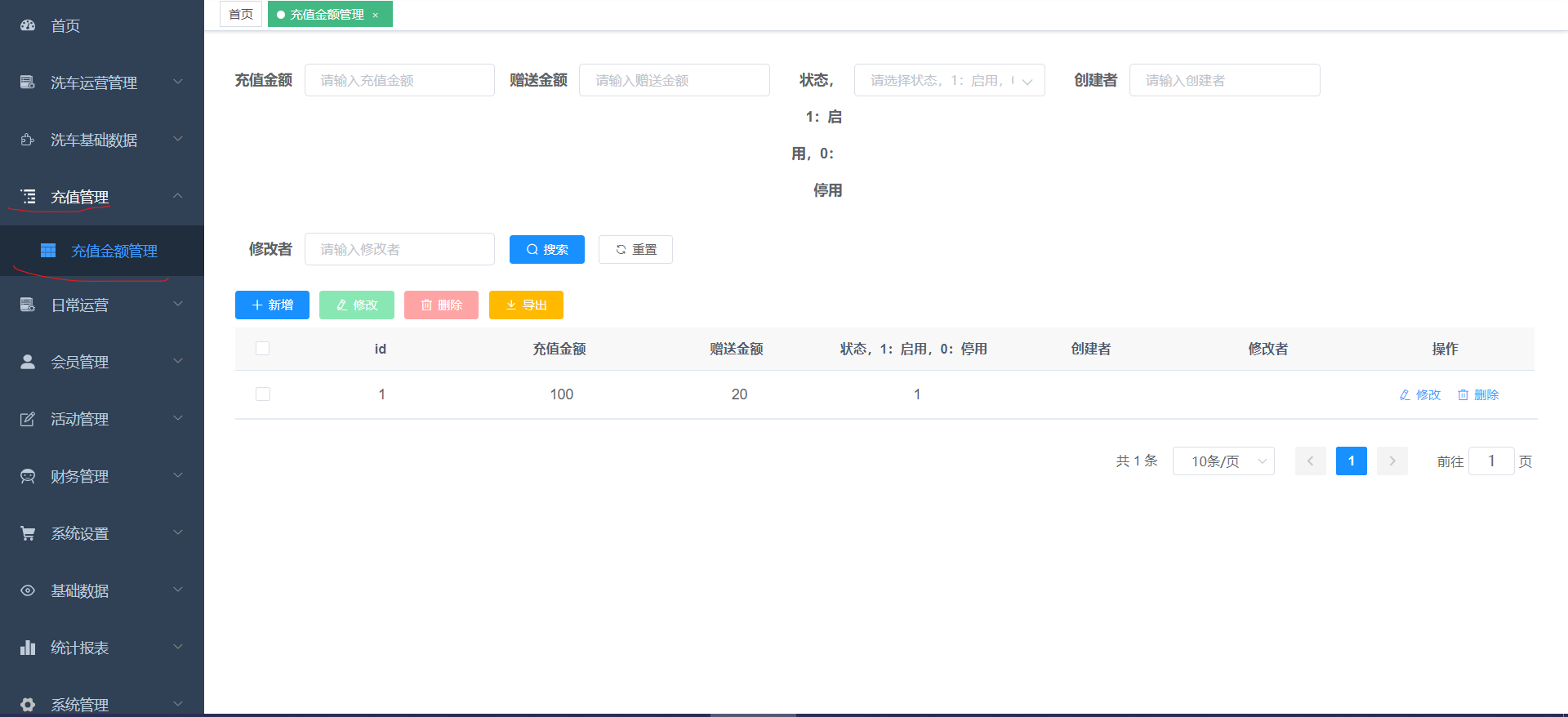
图4-4效果图
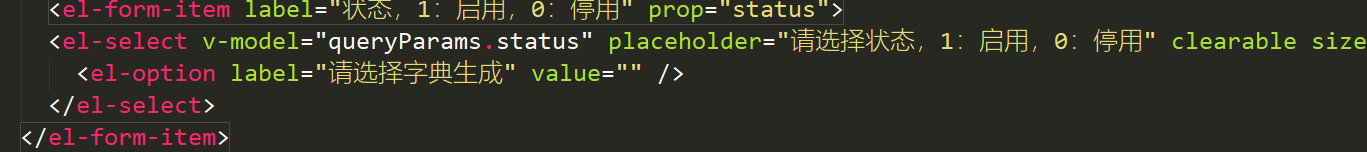
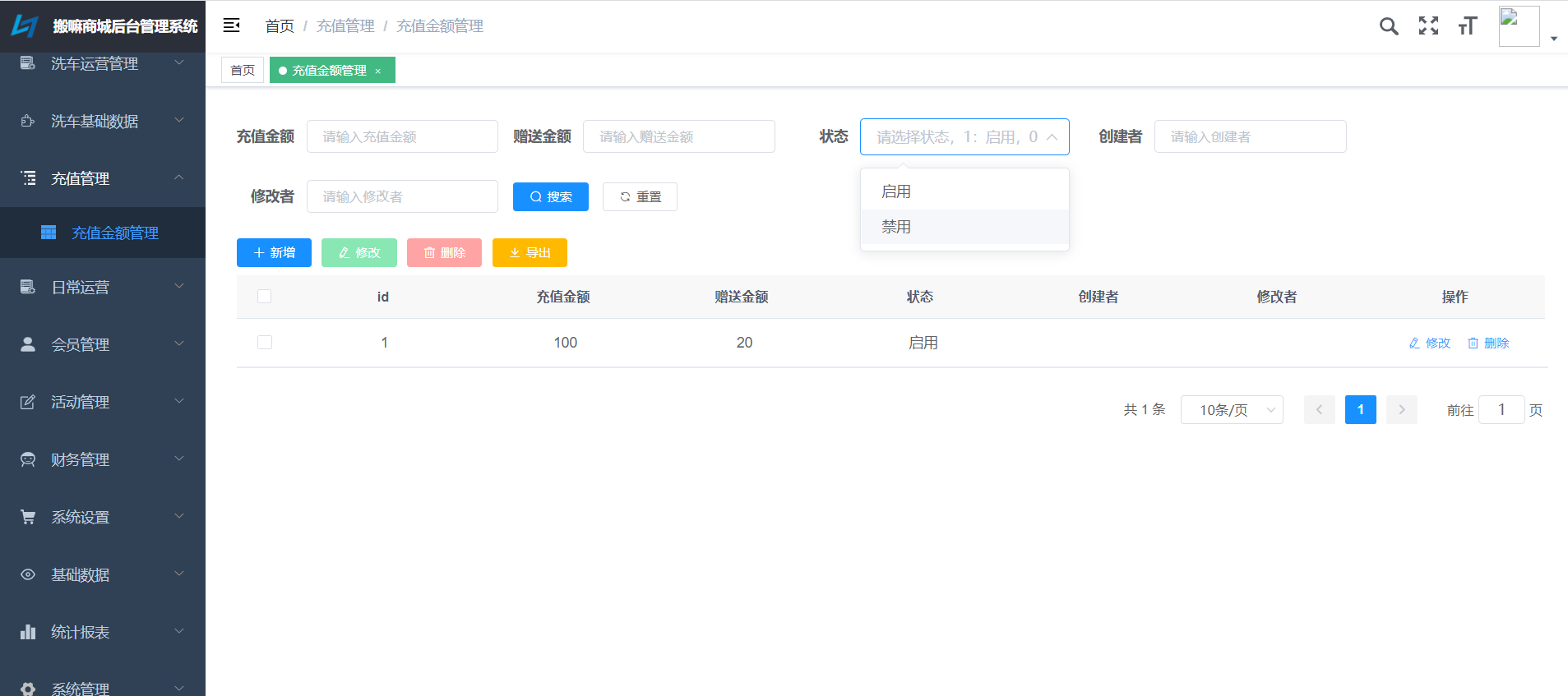
3、引入代码虽然方便,但是存在的问题不可忽视,界面的“状态”,“创建者”、“修改者”这些数据是要修改的地方,如何修改?首先可以看到“状态”中请选择字典生成,如图4-5所示,那么就要在代码中根据字典中的数据生成它的的状态,在代码中的修改如图4-6、4-7所示

图4-5代码生成效果图

图4-6代码模块图

图4-7代码模块图
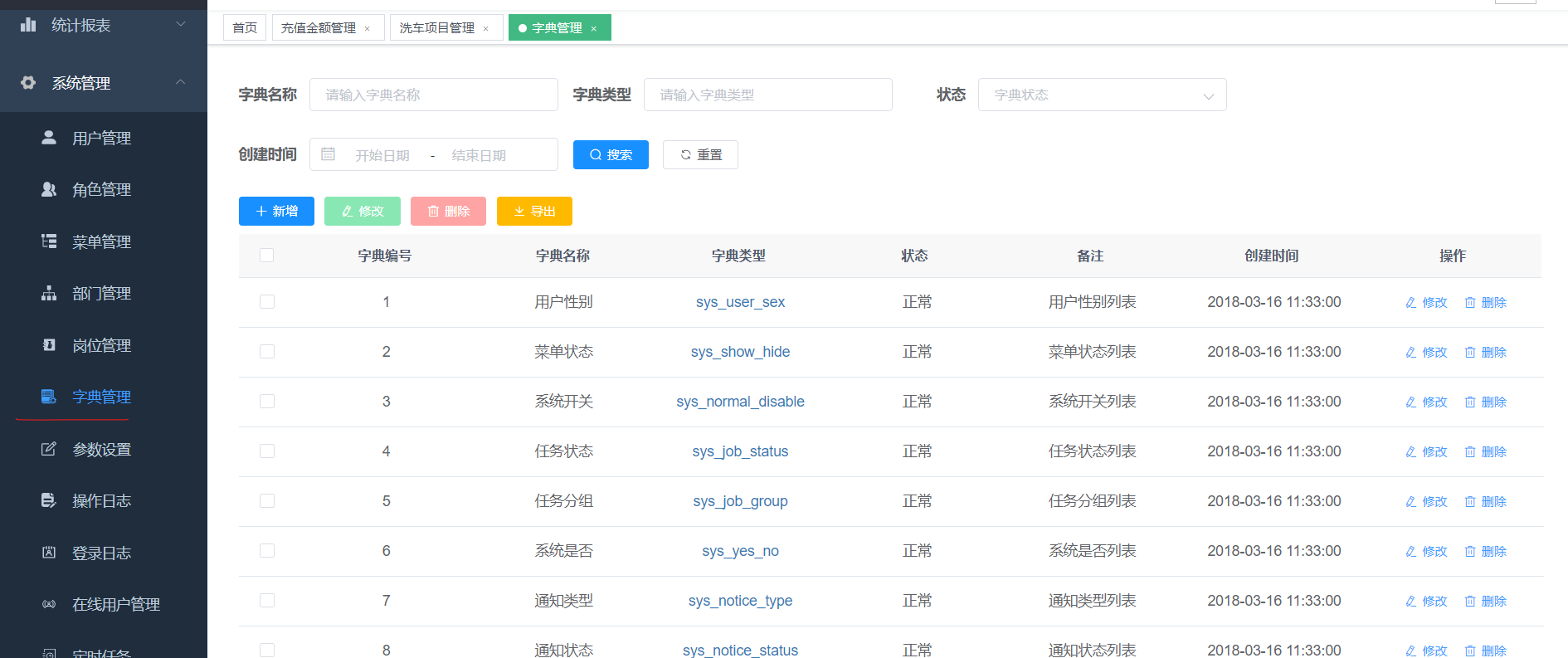
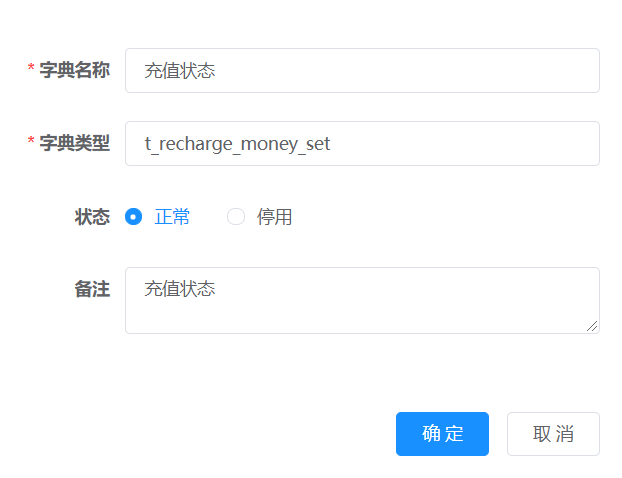
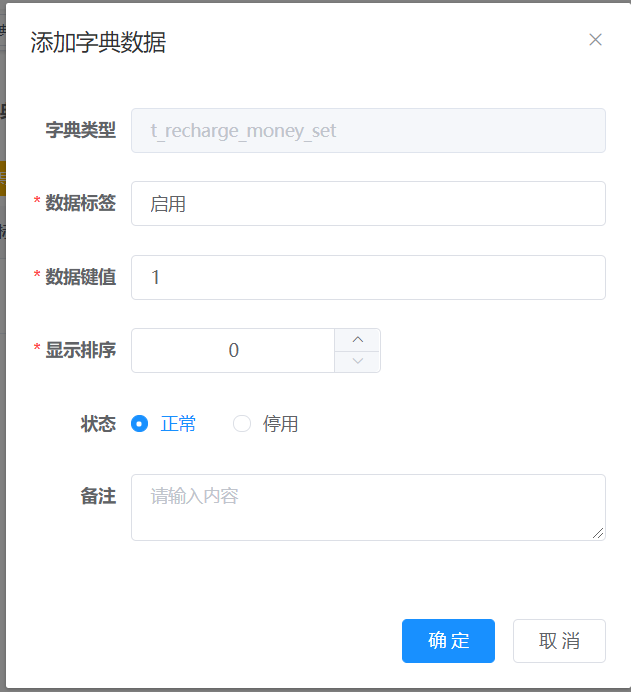
4、换上代码后,需要在字典管理(如图4-8所示)中添加它的状态数据,在字典管理中新增一个状态表如图4-9,在该状态表中新增状态数据如图4-10所示:

图4-8字典管理

图4-9新增状态

图4-10新增状态数据
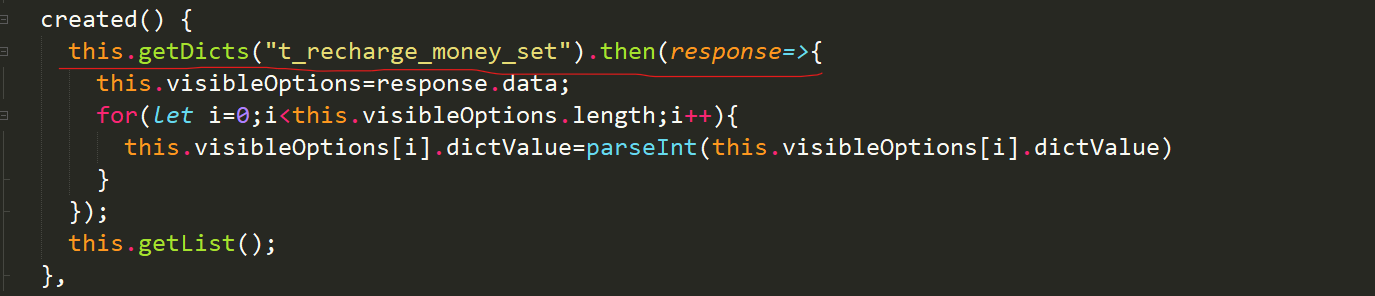
5、新增数据后,要将新增的状态数据通过代码展示在另一个页面上,在代码中定义一个数组,这个数组是用来存储状态数据的如图4-11所示,用代码控制当页面加载的时候获取状态数据,如图4-12所示:

图4-11

图4-12状态数据
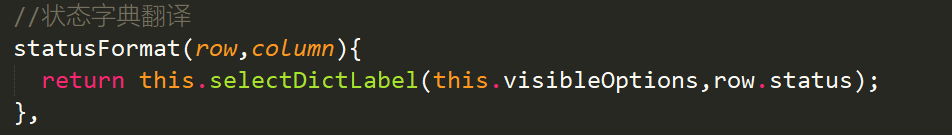
6、状态数据获取后是标识的状态,是“0”,“1”的形式,所以需要将标识的状态翻译成文字的形式,如图4-13所示

图4-13字典翻译
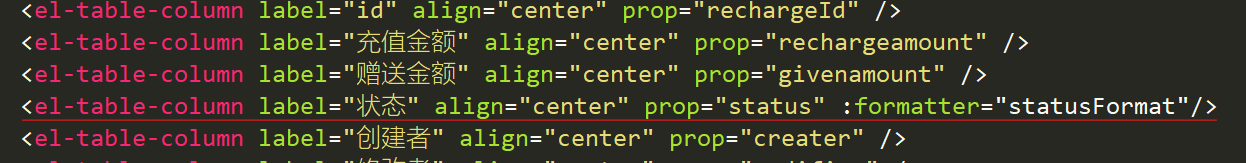
7、同时在展示代码的那一行调用该方法,修改的代码如图4-14、4-15所示:

图4-14

图4-15
修改后的效果如图4-16所示:

图4-16效果图
(五)、新增数据并修改字段信息
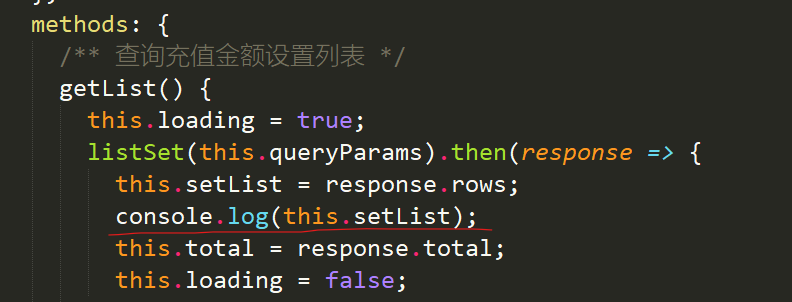
1、图4-16中可以看到“创建者”和“修改者”是没有数据的,如果想要查看接口请求后有哪些数据,可以在代码中打印请求后的数据,如图5-1所示

图5-1接口数据
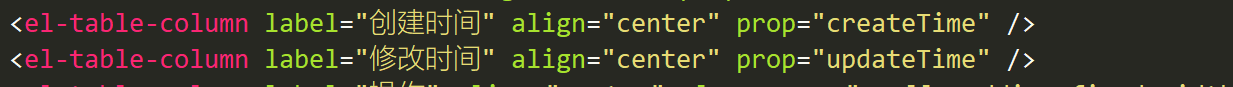
2、修改字段信息,如图5-2所示,效果展示如图5-3所示:

图5-2字段信息

图5-3效果图
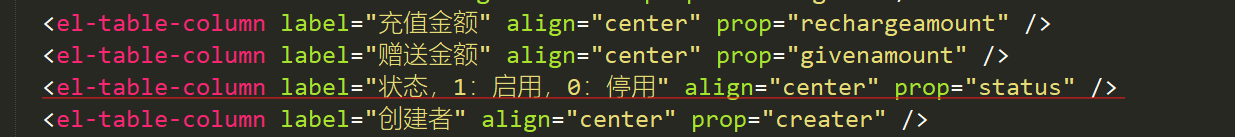
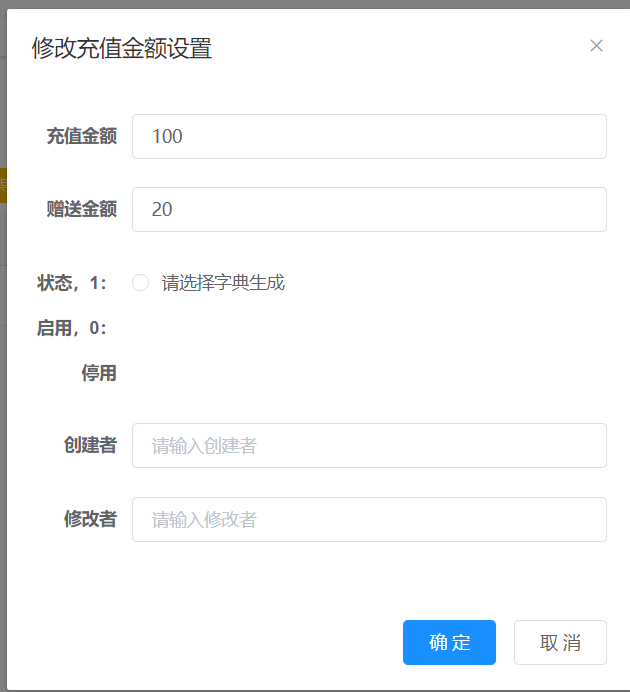
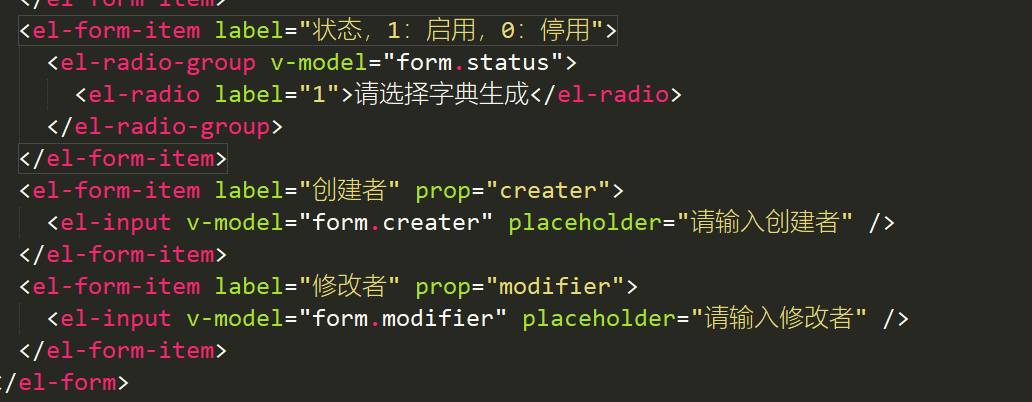
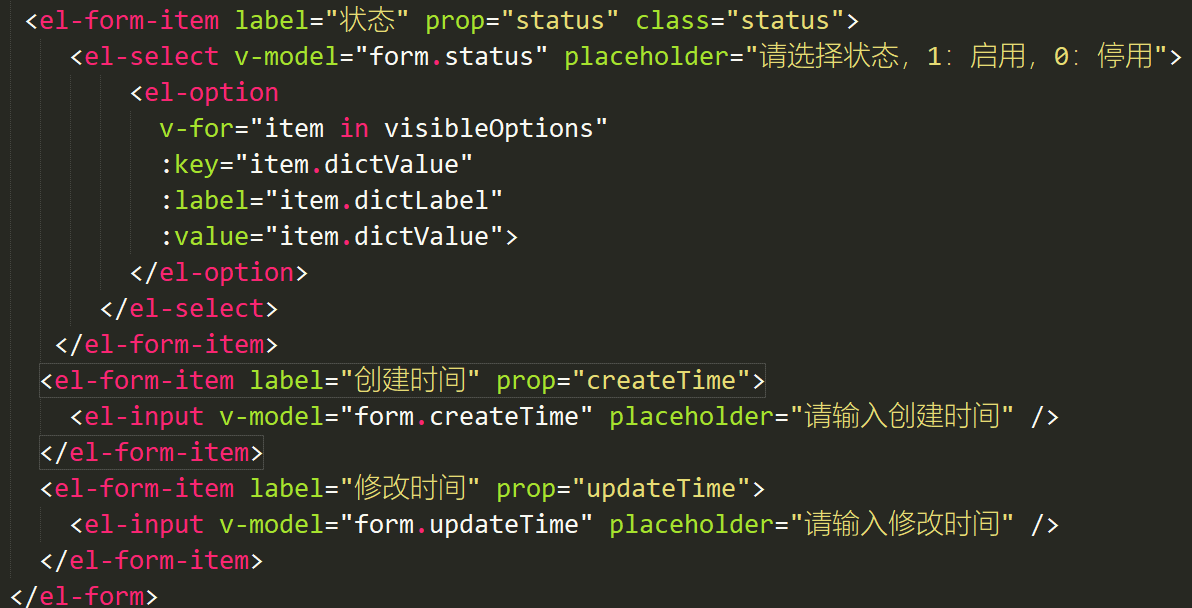
3、在点击修改后的弹出框如图5-4所示,页面上的“状态”、“创建者”、“修改者”这些字段都需要修改,修改前的代码如图5-5所示,修改后如图5-6所示

图5-4代码生成效果图

图5-5修改前代码模块

图5-6修改后代码模块
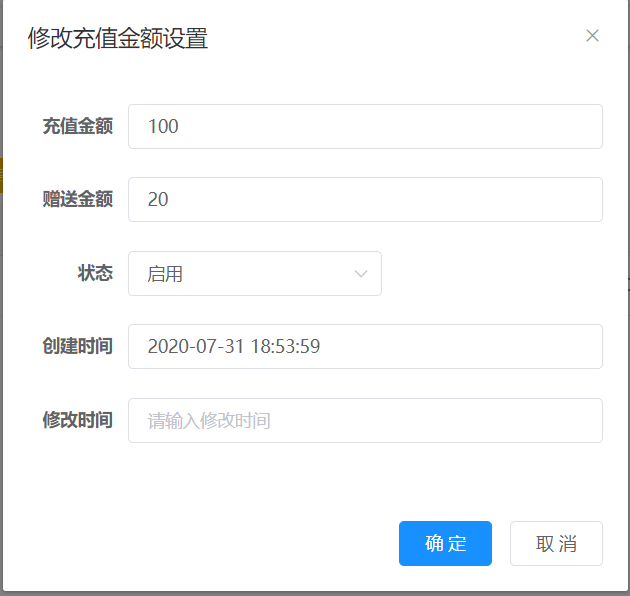
4、修改后的状态从标识“0”,“1”被翻译成启用、禁用,但是“修改时间”是空值(如图5-7),修改后点击确定,可以看到如图5-8的效果。

图5-7效果图

图5-8修改后页面效果图
总结:通过上面的步骤,可以知道,后台的页面制作就是将接口数据渲染并修改样式,修改模板中的代码,来达到我们想要的效果。
想了解更多?现在就开始免费体验